It came to my realization today that many people don’t understand just how involved the web development process can be. We use many different tools in our craft that helps us hone a perfect specimen of web development art. The process is not a simple thing and it does not involve us waving our magic wand to magically materialize a website. Over the years I have tried many different tools and through trial and error now have my “kit” that I now use on a daily basis.
Design Tools
Typically the first step I take after a meeting with a client is to sit down and come up with some concepts. First I will often make a rough sketch on paper. This usually entails an outline of the page and then I break it up into segments; typically the header, body, and footer. There’s nothing fancy about this, I don’t draw very well so it’s really just blocks on a page but helps me to visualize the organization of the page.
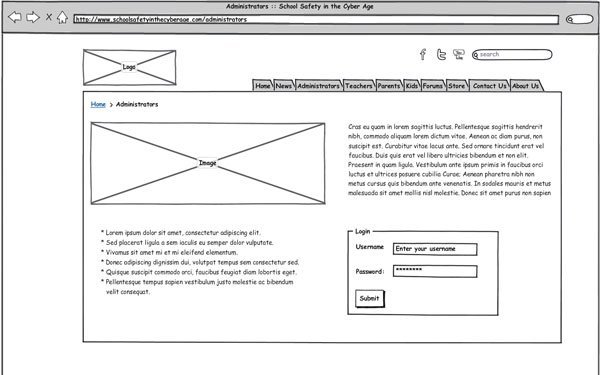
Next I open up Balsamiq Mockups. Balsamiq is a a mockup wireframe tool used to generate layouts for web sites, desktop applications, and mobile apps.

Using Balsamiq helps me convert my sketches from paper to digital form, and also gives me something I can send my clients. I find that they like seeing something shortly after the project has started and it can be used to flesh out any changes before much time has been invested in the design. Changing the layout in Balsamiq is quick and painless which will save time later on.
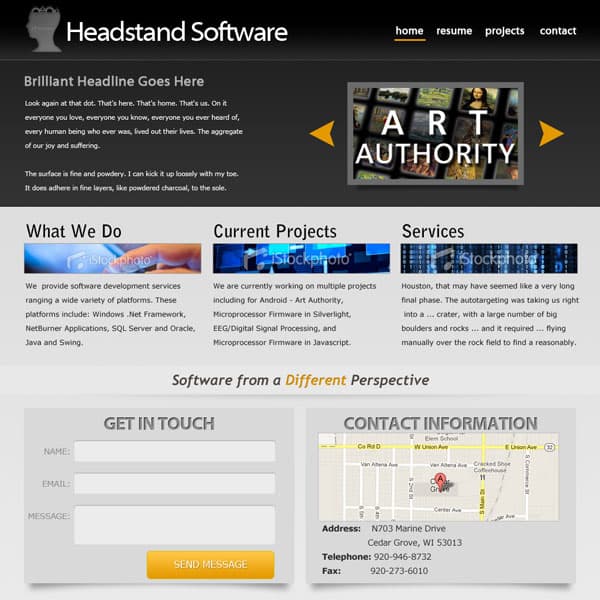
Once I am done with Balsamiq I then move to Adobe Photoshop where I begin the conversion from wireframe to an actual product. There are several other great graphic development tools, I just happen to really like Photoshop. Cheaper alternatives include Gimp (free) or Paintshop Pro. I have limited knowledge with regards to Gimp and haven’t used PaintShop Pro in years although it’s the tool that I first used in my early days as a developer.
Creating the layout in Photoshop allows me to apply nice gradients and other effects to the layout and also to generate a concept of what the site will look like when complete. I then save the image and send it to my client for review.

Sometimes if the client hasn’t given me color ideas, or I want to find some colors to coordinate I will also use the following website to help me out. Of the myriads of color scheme generators, this one is my favorite Color Wizard. From their site “Color Wizard is a color matching applicaton for anyone who wants to create designs with great looking colors”. You simply enter the hex code of the color that you want to use and it does the rest!
I realize that there are tons of tools available for design work and that I have only touched on a couple of them. These are the tools that I use and wanted to share them. Be sure to check back next week when I post the next article in this series, The Coding Environment.
We’re curious, what do you use for your design tools?
I also use Photoshop and I think it’s a great tool. It’s fun to play in and gets you great results. For color schemes, I really like http://www.colourlovers.com to help pick out color palettes and it’s a good place to get ideas.
Thanks for the post, keep them coming. :)
V
I use Photoshop and am getting ramped up to do some design work on my blogs. I’m going to try out the Color Wizard. Thanks for the tips!