Last week I discussed briefly what tools I used for the design portion of my work. I briefly covered mockup creation, using photoshop for layouts, and color scheme generation. In this post I am going to discuss my coding environment.
To begin developing you’re going to need several different tools. First you will need some kind of coding tool, it could be something as robust as Dreamweaver or Visual Studio, or notepad. Any text-based editor will do. Next you’re going to need the ability to transfer files to a server unless you’re working locally.
Coding API
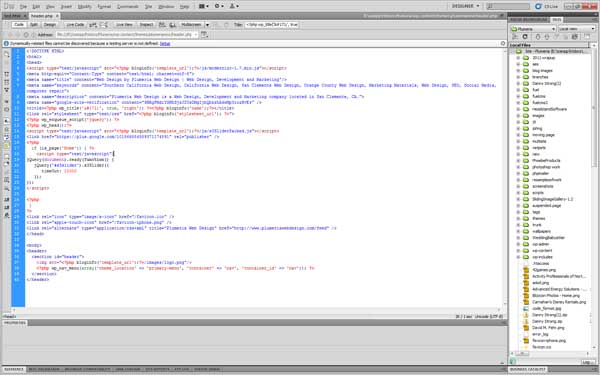
Typically I use Adobe Dreamweaver for about 95% of the work that I do. I like that it has syntax highlighting as well as FTP integration for transferring the files I’m working on to the webserver. For those not comfortable working with code it provides a design view, for drag and drop type work and also a split code/design view. The latest version of Dreamweaver also includes many features for integrating jQUery, mobile app development (utilizing PhoneGap), and support for HTML5/CSS3. I do wish that Dreamweaver had a better tool for stepping through code to allow for debugging, similar to Visual Studio. It would definitely make my life easier!

That said, one does not need Dreamweaver to write code. Many developers use notepad or other tools that allow syntax highlighting like TextPad. In fact, for beginning developers, I encourage using a tool that forces you to learn proper HTML coding and CSS so that you can fully understand what the code you’re developing really means.
File Transfer
If you’re going to use an api that doesn’t have an integrated FTP tool like the one in Dreamweaver, I suggest using either FireFTP for Firefox or CyberDuck, both are excellent FTP tools and support sFTP as well.
Server Information
Finally you are going to need a spot to house your code so that you can view it in a browser. I often work on my local machine using XAMPP. XAMPP is a portable web server that comes complete with MySQL and PHP already integrated. It is free and runs on several different platforms. If you need an environment for testing .NET or asp this will not work for you. The benefit of working locally allows you to make changes that will not be seen publicly so that if you make an error or have work that is not complete, it does not affect the production view.
For hosting I prefer to use HostGator, I have used them for years. They have excellent support and their servers are typically rather robust. They offer various levels of web hosting including shared, reseller, and vps. The also offer both Linux and Windows hosting.
There are options to work locally for Windows development, but since I rarely do any type of windows development, I am going to stick mainly with my preferred methods. I almost always code in PHP when not doing static web work.
We’d like to know what you prefer to use for your development and check back next week when we discuss Code Validation tools.